Hi everyone,
I thought I’d share my process with you guys on how I did the SF3 style sprites.
The fundamentals of my process are based on Derek Yu’s Pixel Tutorial, so those who are familiar with this can use it as a guide, as he goes into much more detail than I will here. Also, throughout this process I always have a bunch of other screenshots of the character for reference, as well as a bunch of SF3 sprites to reference the coloring style.
Step 1: SF4 Screenshot

First thing I do, is take a screenshot from an in-game SF4 scene. Since SSF4 isn’t out yet, I used a screenshot from a gamespot video to capture Hakan’s idle stance. Usually I would get my screenshot from SF4 PC.
Step 2: Resize Screenshot to SF3 size

The second step is to throw in an original SF3 sprite. I used Ibuki here since she is in the scene and I can easily resize the screenshot to the right size so that the size relation between Hakan and the rest of the SF3 cast would be accurate. Usually I use Ryu in the screenshot, since he has an average size. Screenshot layer is lowered in opacity for clarity.
Step 3: Resize Screenshot for Aspect Ratio

Here’s where it might get a little confusing. Because SF3 runs on a 4:3 aspect ratio, the storage size on the sprites are a little wider than they appear in-game. You’ll notice if you run the SF3 emulator, the default window size is a little squashed. This is because the pixels on the computer and the pixels on an old school TV are different sizes.
Anyway, I’m not going to get into the details, but basically what I do here is stretch the screenshot horizontally to compensate, once again using Ibuki as a guide.
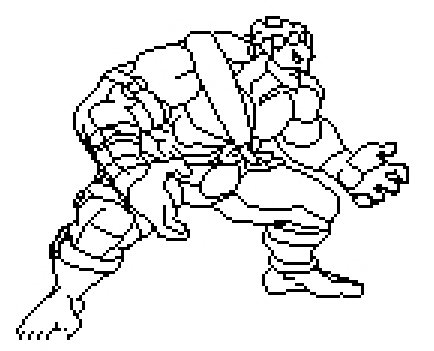
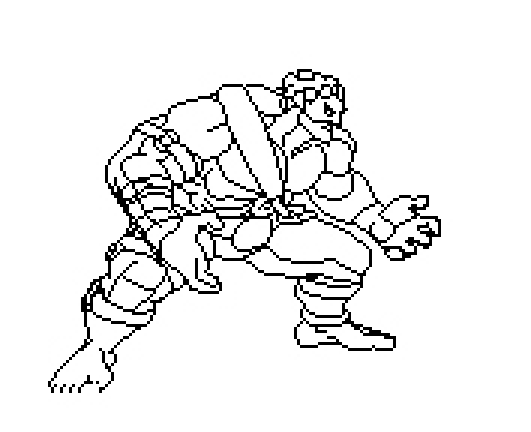
Step 4: TRACE!!

This step is probably the most important one, because it will lay down the basic shape and structure of the final sprite. Here I use my tracing skills to draw out the character with a pencil tool. It’s important to use the 1 pixel size brush, because you don’t want to be cleaning up the lines afterwards (very time consuming). Generally, you want all the lines to be 1 pixel wide.
Also, it’s not always 1:1 when you’re tracing the character. Sometimes you need to exaggerate certain areas, or simplify certain details in order to get that SF3 look. Once you get an outline of all the important areas, you can move on to the next step.
Step 5: Lines (Close Up)

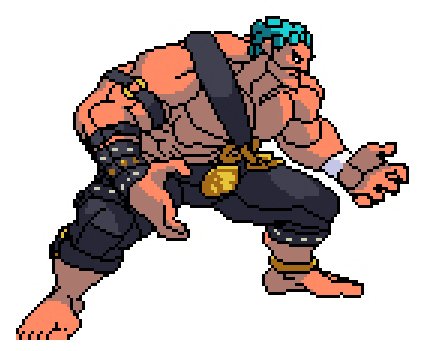
Step 6: Flat colors

At this point, you want to make a new layer under the lineart, and fill in the basic colors of the character. Street Fighter characters are very well designed in the sense that they use very few colors, so the character is readable at fast speeds. usually the character won’t have more than 4 or 5 main colors.
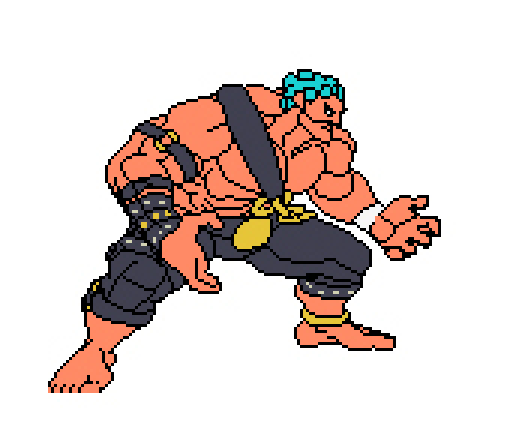
Step 7: Basic Shading

Here, I like to throw down one level of shading on the entire character. Think of it like making a cel-shaded image. Generally, you don’t want to have too many levels of shading on this kind of sprite style, because you want that clear, readable look. Too many levels and it will start to look SNK style.
Step 8: Color the lines

Once you have your basic shading down, it’s time to go back to the lineart layer, and colorize those lines. Black outlines are cool on sprites (like Darkstalkers), but the SF3 style has a very intricate way of colorizing the lines. The reason I do this after I do the basic shading, is because the lines will be colored according to where they are on the sprite. In other words, even though Hakan’s body is all red, I use a different color to tint the lines for his body, a lighter shade for the lines bordering the highlights, and a darker more desaturated shade for the lines bordering his shadows.
You’ll also notice that I’ve tweaked his base color since the last step. Once you have some shading and colors on there, it’s easier to tweak them to match the character.
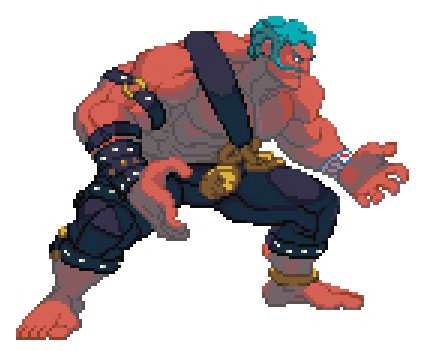
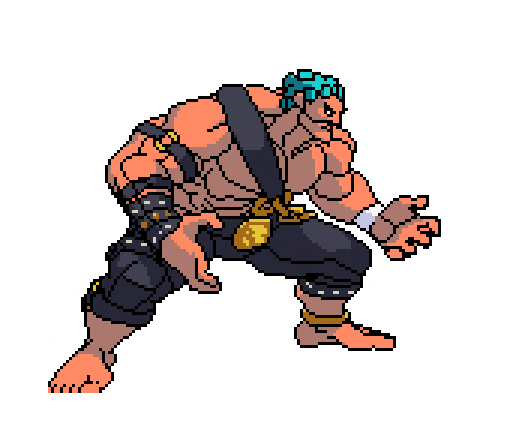
Step 9: Secondary Shading

This is one of the key steps in getting that SF3 style. Here I add a secondary level of shading to the shadow area of the sprite. I like to use a desaturated blue or green color to compliment the shadows. You’ll notice that all SF3 sprites use some kind of blueish green grey in their shadows.
You’ll also notice that I’ve moved Hakan’s left leg (our right) down a little. This is because when I traced the screenshot, I didn’t account for the fact that SF3 and SF4 are played on different ‘camera angles’, meaning you see different amounts of ground plane in each game. In SF4, the camera is higher, so the characters’ feet appear to vary in height, whereas in SF3 the camera is much closer to the ground, which is why I moved his foot down here to match the ground plane.
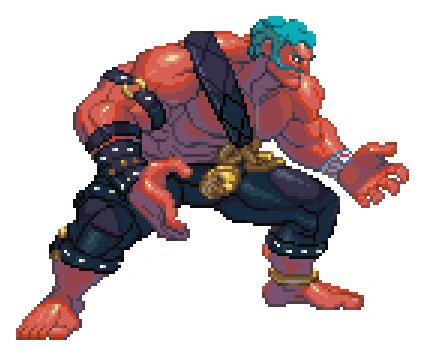
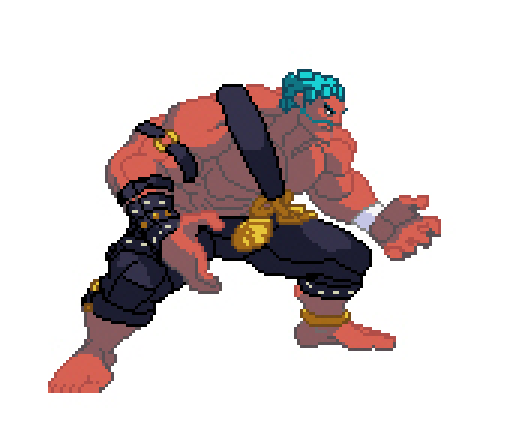
Step 10: Line Shading

This is probably the trickiest step out of all. Basically at this point I go in and shade all the lines into at least 3 tones. Some areas, like near his armpit or right under his head on his neck, i’ll add a 4th, darker tone. Also, notice that I’ve bordered the light and shadow on his flesh color with a deep, saturated red. This is to get that fleshy look to his skin, similar to the effects of sub surface scattering in 3d rendering.
Because Hakan is so oily, I’ve also added 2 extra levels of highlight on his skin and his pants, which should be used sparingly on other characters.
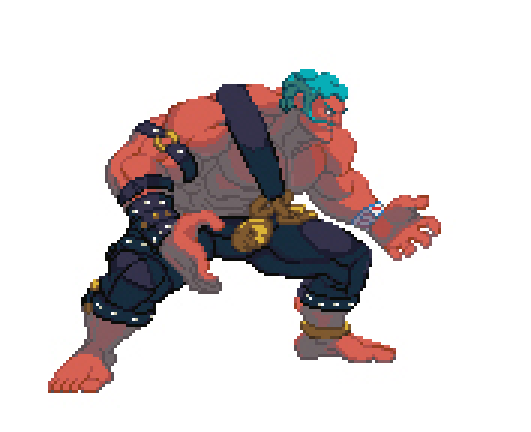
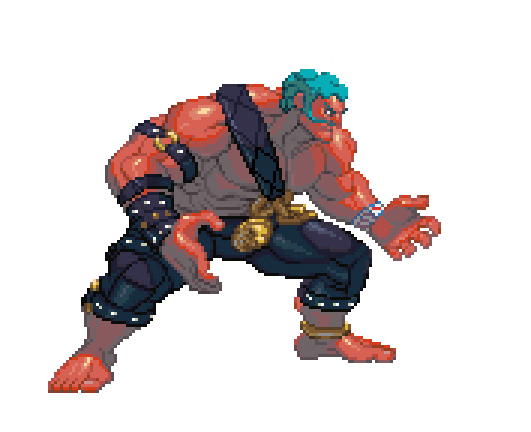
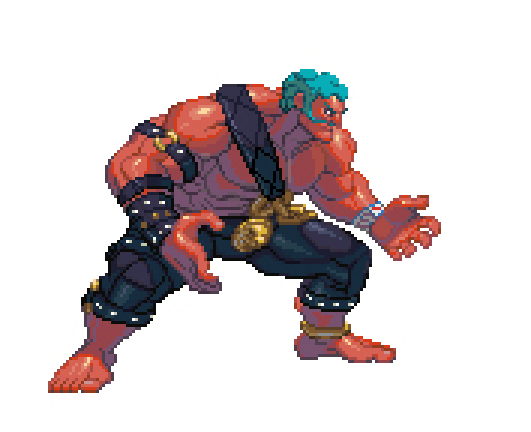
Step 11: Color Correction

Once I’m satisfied with the look of the sprite, I will throw it in with original SF3 sprites to check if it matches. You can get all of the SF3 sprites here on Zweifuss’ page. In this instance, Hakan’s shadows were too grey-green compared to the rest of the cast, and lacked contrast. So I tweaked the colors a bit and made the shadows more of a purply-blue color.
I hope this guide was helpful to you, and lastly, here is an animated gif of the entire process: